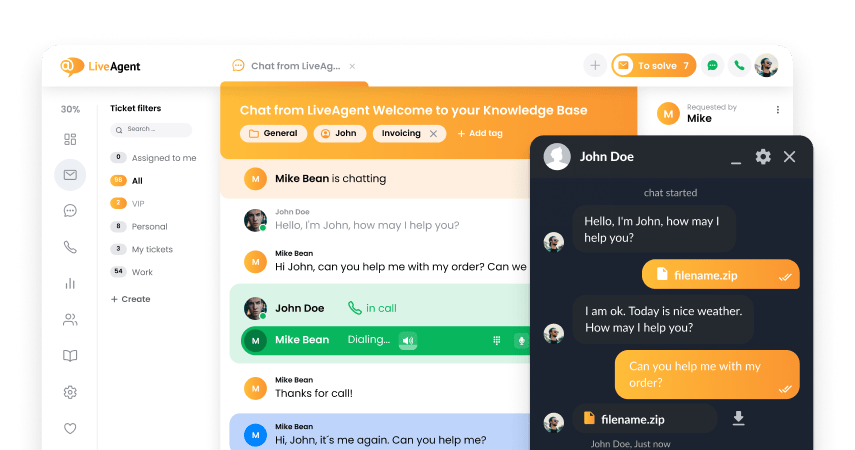
A live chat button is an icon placed somewhere on your website that allows customers to communicate with customer support in real time. It enables your agents to quickly and effectively resolve customer inquiries. The live chat button can increase a company’s profit, customer satisfaction, customer retention, agent satisfaction, and many more.
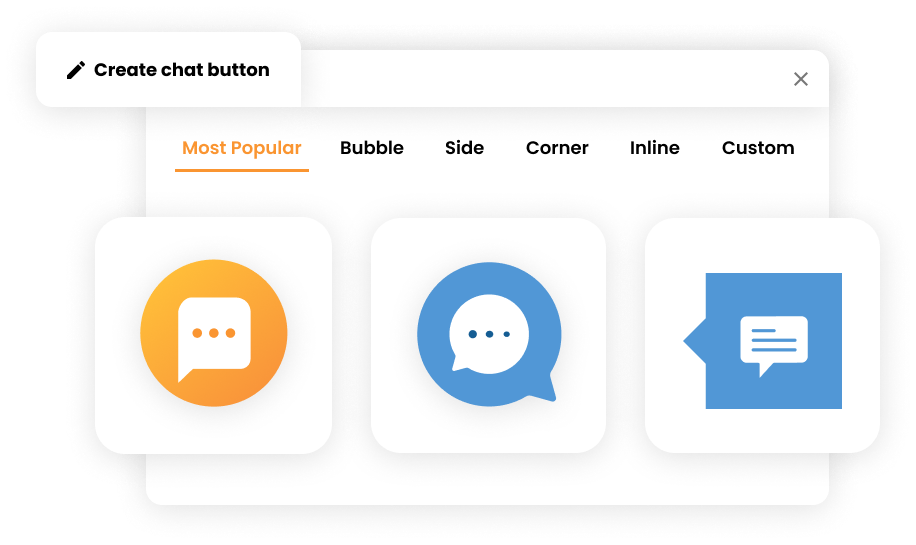
You can customize your chat button to better fit your page and overall branding. In LiveAgent, you can even set up a chat button animation to grip your website visitor’s attention right off the bat.

If you would like to learn about other features to improve your customer service, check out help desk software.
Po branju trenutne strani boste morda želeli izvedeti več o različnih funkcijah, ki jih ponuja gumb za klepet. Spoznajte, kako lahko te funkcije izboljšajo vašo izkušnjo s strankami in kako jih lahko implementirate na svoje spletno mesto.
Poleg tega lahko raziskujete, kako animacije gumbov za klepet pritegnejo pozornost uporabnikov. Animacije lahko naredijo klepet bolj interaktiven in privlačen, kar lahko pozitivno vpliva na angažiranost strank.
Če vas zanimajo gumbi, ki spodbujajo stranke k dejanju, si oglejte stran o gumbu za poziv k dejanju. Naučite se, kako lahko z uporabo teh gumbov povečate stopnjo konverzije na svojem spletnem mestu.
Slovar programske opreme za pomoč uporabnikom
Raziščite naš obsežen slovar terminologije programske opreme za pomoč uporabnikom in storitve za stranke. Idealno za začetnike, ki se soočajo z novimi izrazi, in izkušene strokovnjake, ki želijo osvežiti svoje znanje. Odkrijte definicije, od "Mapiranje gostitelja" do "Čas razrešitve", in izboljšajte svojo učinkovitost storitev za stranke.
Odkrijte zmogljivosti orodja za klepet LiveAgent, ki omogoča komunikacijo v realnem času z več kot 15 naprednimi funkcijami, vključno s skupno rabo zaslona in vgrajenimi proaktivnimi povabili k klepetu. Izboljšajte storitve za stranke in povečajte konverzije z LiveAgent – preizkusite brezplačno zdaj!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português